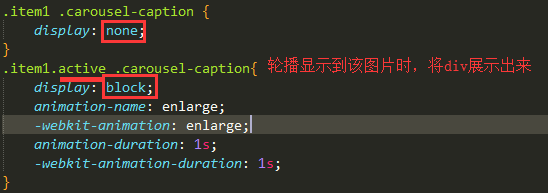
今天做一个轮播,轮播图上使用animation。需求是当滚动到当前图片时,图片中的div从无到有逐渐显示,
遇到的问题是:页面刷新时,此图片上的div可以从无到有,但第二次滚动到此图片时,总是先显示一下div,然后再执行动画
网上查的方法:
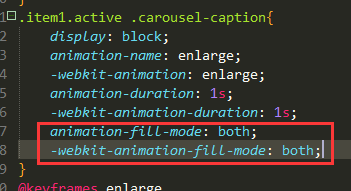
1.使用animation-fill-mode,失败

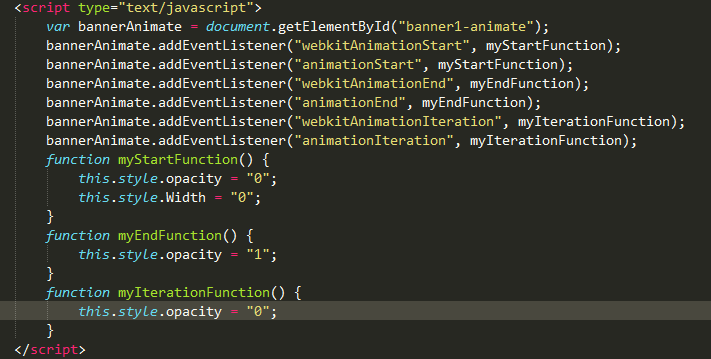
2.animationStart、animationIteration、animationEnd,失败

最后解决思路是:
每次轮播到此图片时,总是已经显示了图片中的div,索性,当轮播滚动到其他位置时,将其设为display:none; 滚动回来时,设为display:block;终于解决了